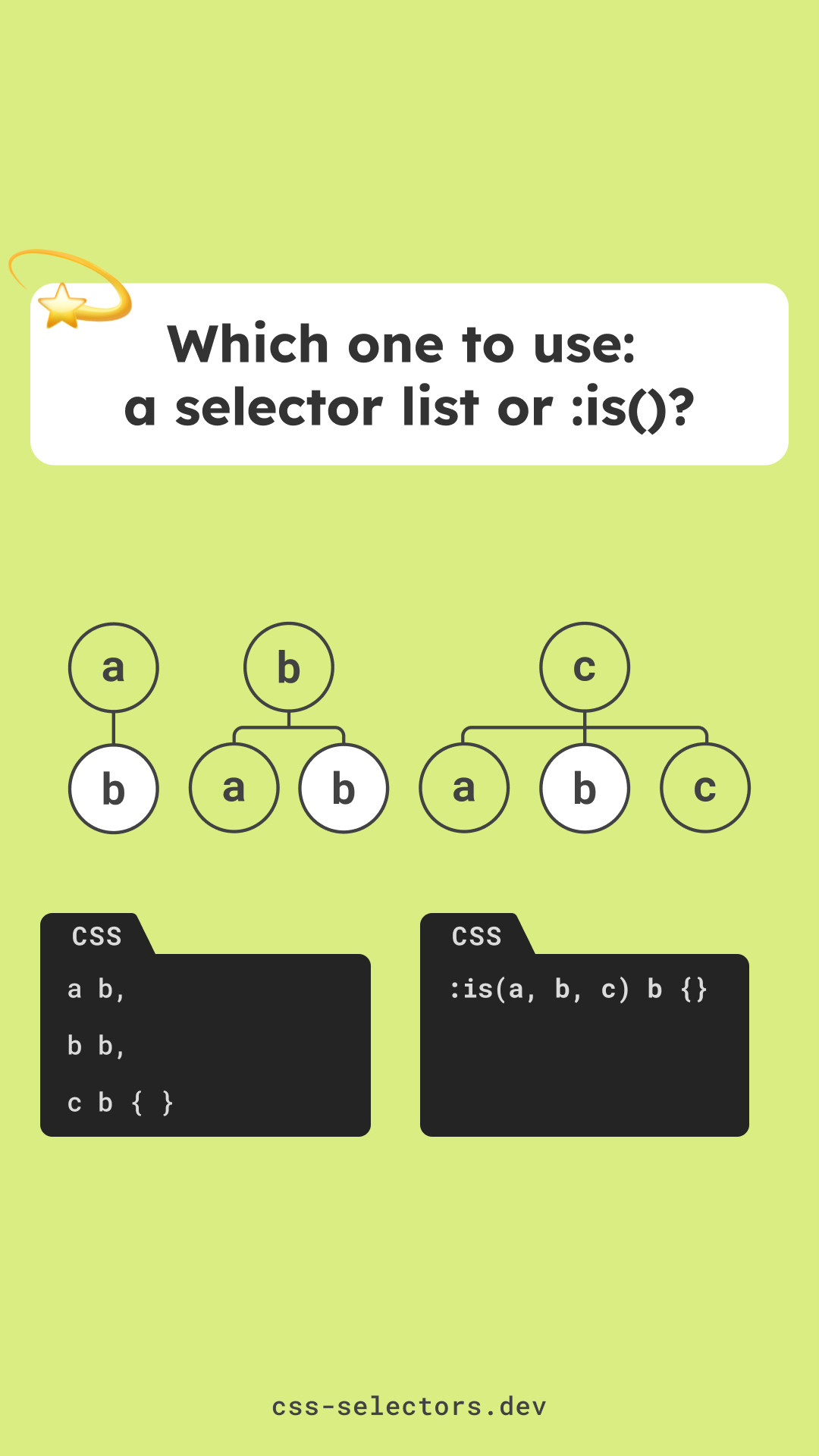
🦌 Day 3. Selector list vs :is(), which one to use?
The :is() pseudo-class is more forgiving than traditional selectors!
It ensures valid styles still apply even if some selectors in the list are unsupported—perfect for keeping your designs robust and functional.
The :is() pseudo-class is more forgiving than traditional selectors!
It ensures valid styles still apply even if some selectors in the list are unsupported—perfect for keeping your designs robust and functional.

Comments
📺 Watch more
https://www.youtube.com/watch?v=AEUejYBorvA&list=PLTYLjHP94Bm0l760MrDq3yWsNNTXVd3ke&index=3
💡 How do you use the :is() pseudo-class to simplify your CSS? Share your tips!