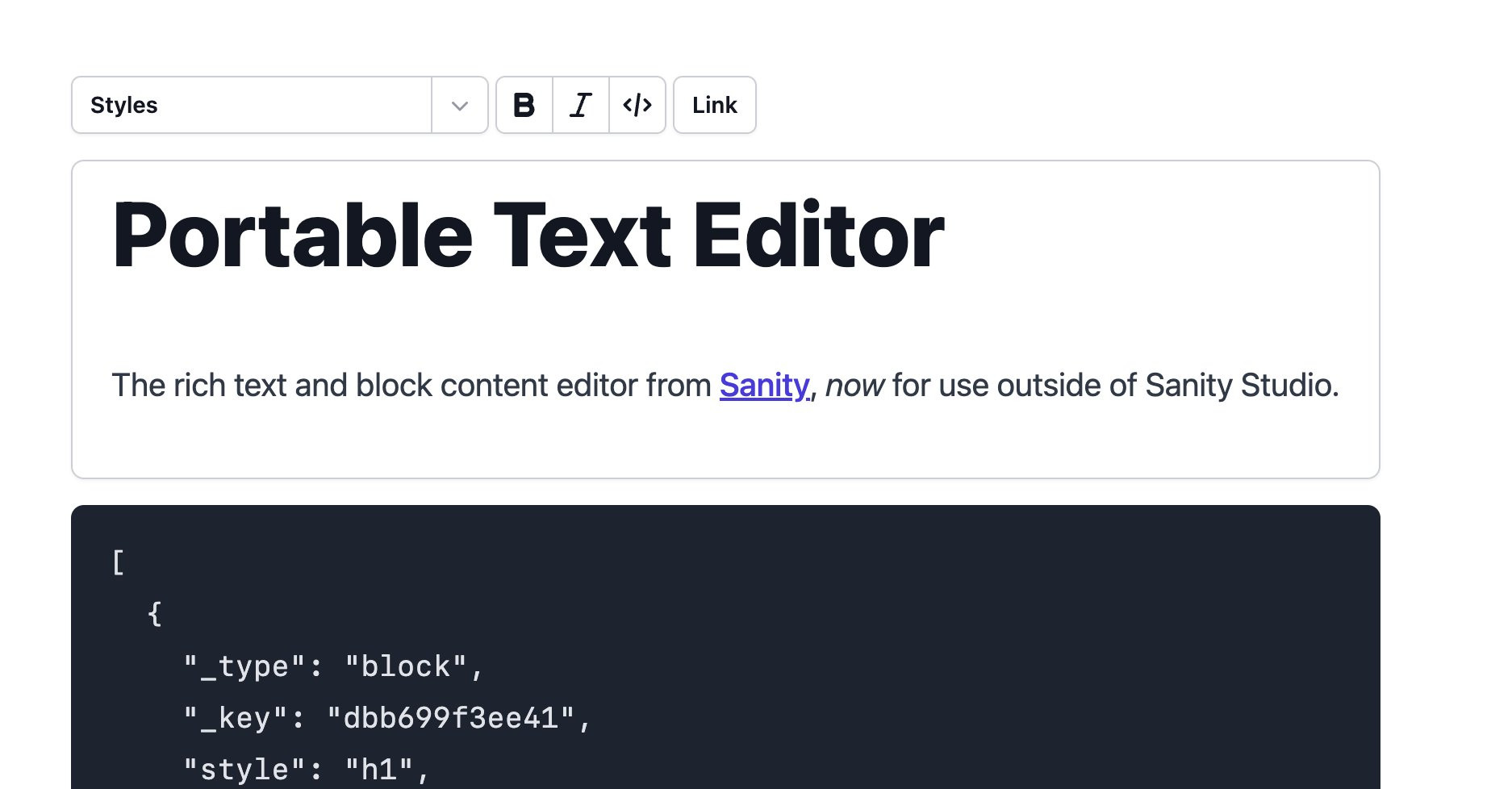
Setting up a WYSIWYG editor in React is new to me—and a real neat UI challenge at the same time.
Build this with Tailwind, Typography & Headless UI. That editing pane just has the `prose` class on it. Sick!
👏 @hamburger.cloud this is immense work!
https://www.portabletext.org/
Build this with Tailwind, Typography & Headless UI. That editing pane just has the `prose` class on it. Sick!
👏 @hamburger.cloud this is immense work!
https://www.portabletext.org/

Comments
This demo's repo is up if you want to see how all this works
https://github.com/SimeonGriggs/pte-tailwindcss-demo