#WebP #котики #котэ #алгоритмы #сжатие #ФорматыФайлов #тест
# WebP
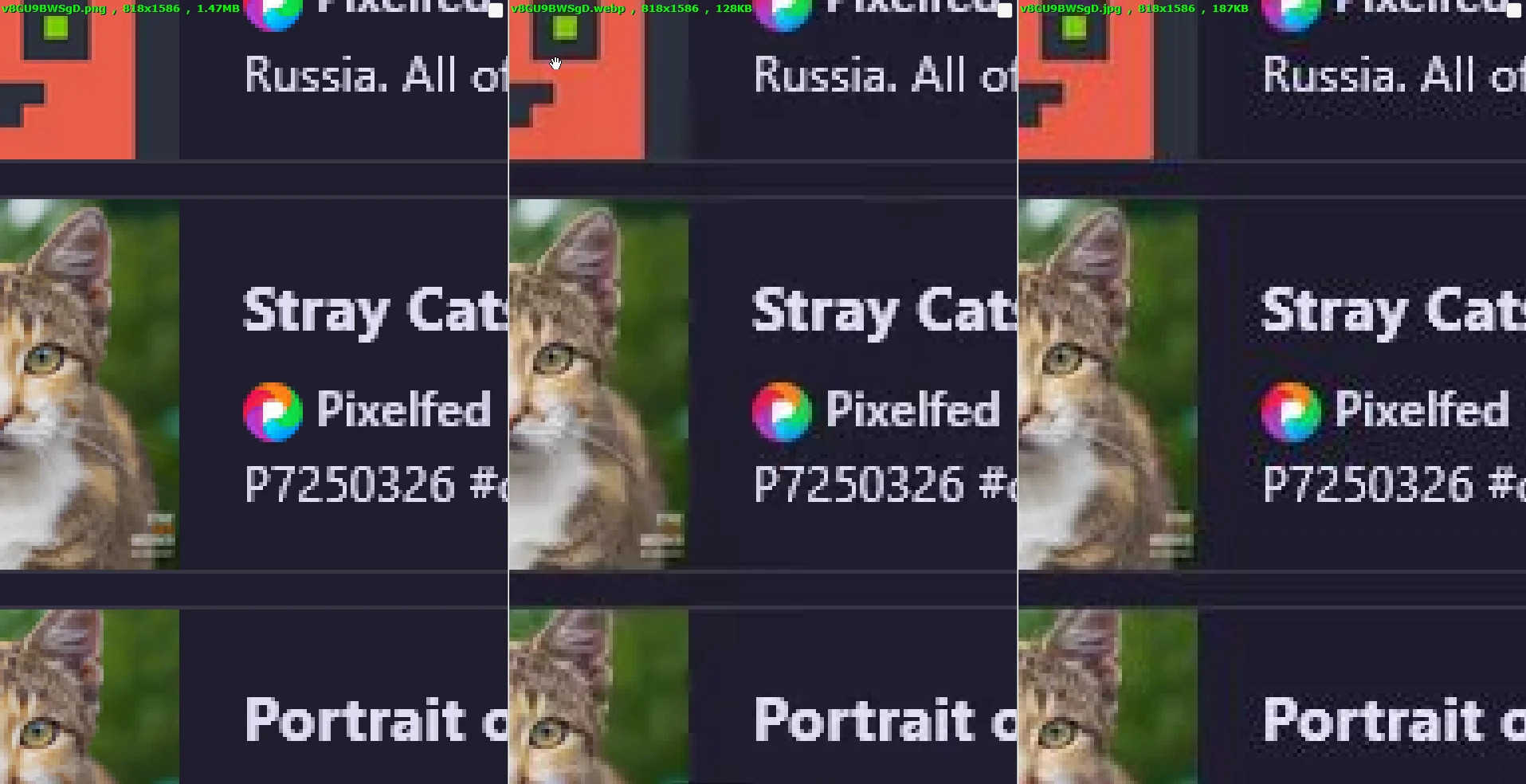
Для тех, кому пока непонятно, зачем нужен этот ваш WebP. Типичный пример типичного скриншота: текст+картинка+много однородного фона.
* PNG → 1,47 Мб
* WebP → 128 Кб (lossy)
* JPEG → 187 […] https://cr8r.gg/@johan/114129324035937442
# WebP
Для тех, кому пока непонятно, зачем нужен этот ваш WebP. Типичный пример типичного скриншота: текст+картинка+много однородного фона.
* PNG → 1,47 Мб
* WebP → 128 Кб (lossy)
* JPEG → 187 […] https://cr8r.gg/@johan/114129324035937442
1 / 4




Comments
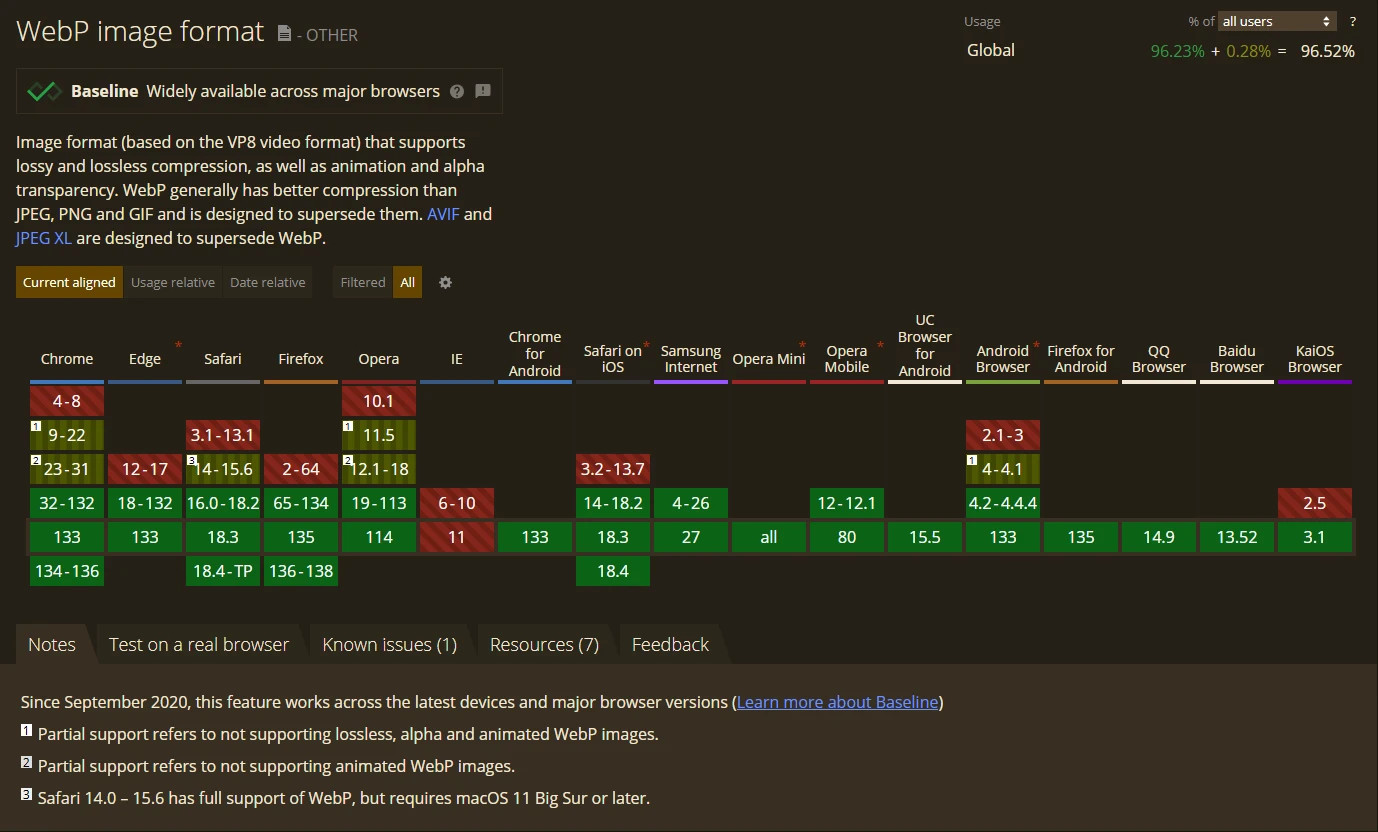
https://caniuse.com/?search=jpeg%20xl благодаря сами-знаете-кому 😡
https://habr.com/ru/companies/ruvds/articles/835150/
> Просмотрщики картинок его понимают
Единственное, что _у меня_ его понимает — это, во-первых, не просмотрщики, а редакторы: GIMP, в котором, по ходу, надо пакет интуиции устанавливать, ибо предпросмотра при сжатии нет, и Affinity, но он просто падает при выборе этого формата.