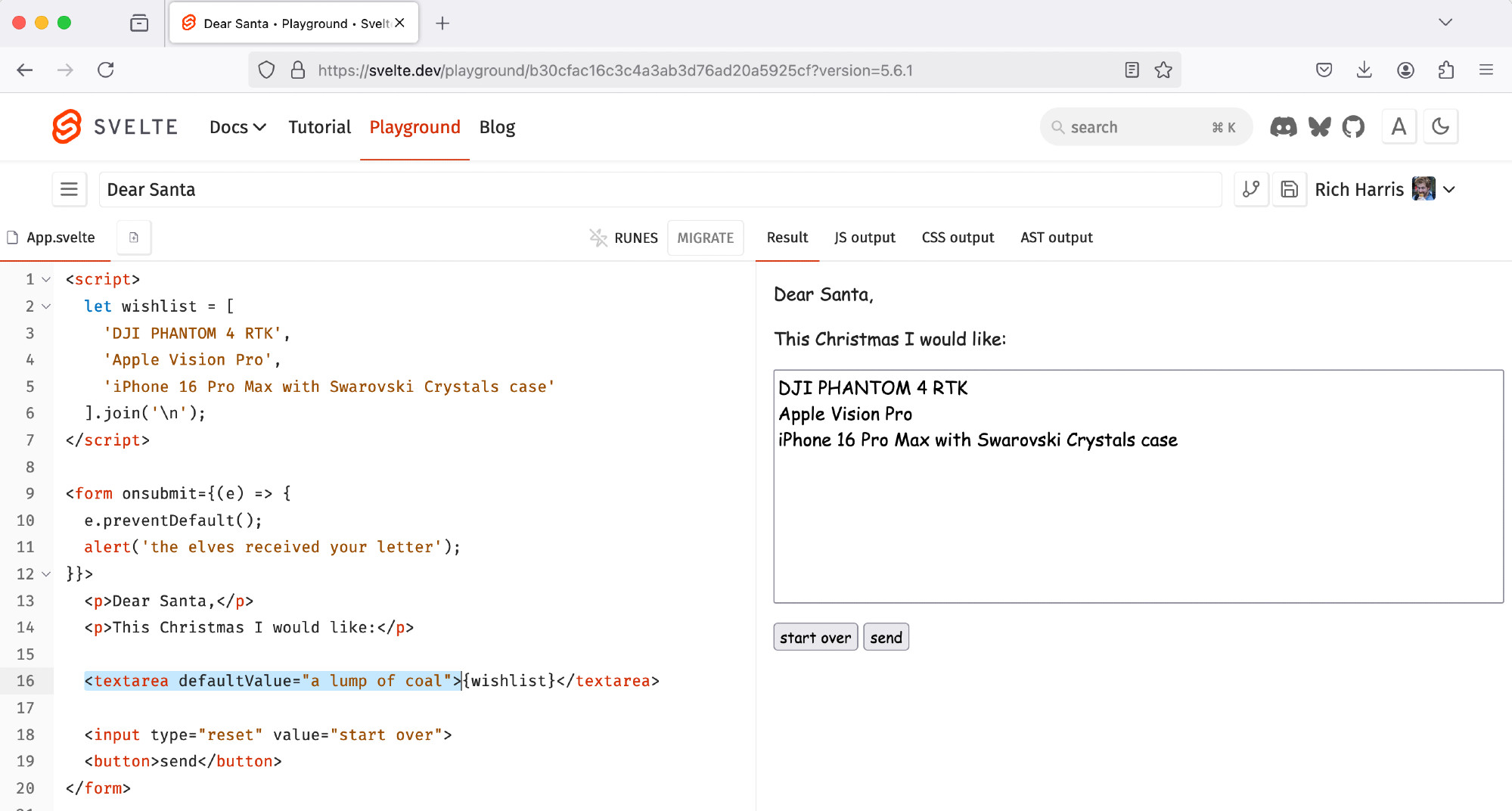
Day 4 — specify a `defaultValue` on form inputs, and it will be used when the form is reset
- docs https://svelte.dev/docs/svelte/bind#input-bind:value
- demo https://svelte.dev/playground/b30cfac16c3c4a3ab3d76ad20a5925cf?version=5.6.1
- docs https://svelte.dev/docs/svelte/bind#input-bind:value
- demo https://svelte.dev/playground/b30cfac16c3c4a3ab3d76ad20a5925cf?version=5.6.1

Comments
- docs https://svelte.dev/docs/svelte/svelte-motion#prefersReducedMotion
- demo https://svelte.dev/playground/89f6f3bb738149fcb6e708cfce878e0f?version=5.7.0
there's more!
- docs https://svelte.dev/docs/svelte/svelte-reactivity#createSubscriber
🎁 tutorial https://svelte.dev/tutorial/svelte/tweens
🎁 docs https://svelte.dev/docs/svelte/svelte-motion
🎁 demo https://svelte.dev/playground/8a021b2ec2064230bde4a10b08464876?version=5.8.0
🎁 https://svelte.dev/tutorial
bind:value={getValue, setValue}
...which lets you transform and validate data
🎁 docs https://svelte.dev/docs/svelte/bind#Function-bindings
🎁 demo https://svelte.dev/playground/1ddd82f573b94201b3c8fcab33bf0a46?version=5.9.0
get/set continues to chalk up wins
🎁 demo https://svelte.dev/playground/8095884c1f5040ea846669b904083e25?version=5.10.0