Generally we think of alt-text as the domain of those with accessibility needs.
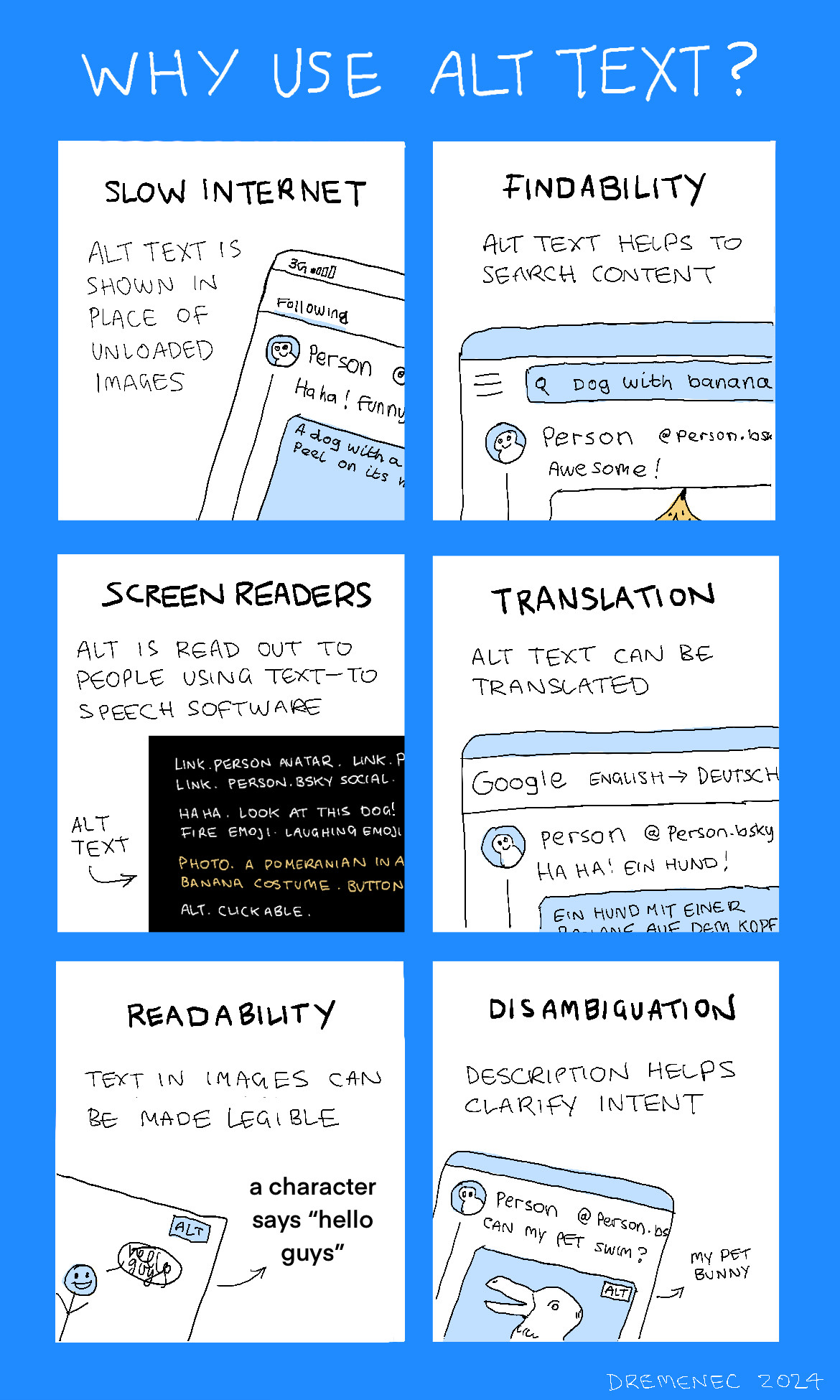
However alt-text is useful for many reasons, which benefit your viewers, as well as you, the creator!
However alt-text is useful for many reasons, which benefit your viewers, as well as you, the creator!

Comments
1) It's fun to write it!
2) It's a useful writing exercise. Learning to recognize the aspects of a visual image that are important in a particular context, then putting those into words will make your writing better.
Unfortunately auto generated alt text is very literal; and so misses the nuance and context a human writer can provide.
For example "yellow cartoon rectangle with big blue eyes and a white shirt" doesn't have help users to understand a SpongeBob meme 😄
If you post, for example, a screenshot of a text block, you can use alt to transcribe it
Otherwise just reply to your own post - that's the most readable way for everyone
Nobody should be bullied for not being able to add alt text. For the people who can, I encourage it heartily!
People should do it, if they can, but people just love being judgemental, and this is a fresh new bone.
Just stop hurting people.
#nofeed also works! It helps the volunteers a lot! Pass this info around to help declutter the feed.
*2000
Just to be meta, it's actually mentioned in the alt text that it's supposed to be this illusion
Although I drew it more like a duck, because the rabbit is more dominant for me in the original 😄
The alt UI is definitely much easier to read sometimes. Also it should adapt font / font size according to the user's device settings.
Helpful for dyslexia or low vision :)
📌
https://webaim.org/projects/million/#alttext
I resent AI as much as the next artist, but making the internet inaccessible to humans isn't a "win" over automation
Cheers!
find that very comfortable.
My opinion is that using AI for alt isn't helpful.
Yes it can be better than NO alt, but that can also create complacency.
Why write meaningful alt when you could just use the auto-generated alt, right?
If I post a spongebob meme, I would describe it that way. I would explain that it's a meme and identify relevant details.
By contrast AI might doesnt know it's a meme. Doesn't know the characters.
To see this in action, look at the auto generated alt from GIFs on bluesky. They miss out the important context, and give useless (if semi accurate) descriptions.
An AI simply cannot do that, at least not currently.
Here's a great thread expanding on context: https://bsky.app/profile/ebthen.bsky.social/post/3l7mgydvp762k
When writing alt text, question what is the subject, what is it doing, if it entice feelings or if the subject is showing emotion, if there are any interesting details, and the background if it can be useful.
Keep it simple. One or two sentences with the information above is enough.
https://bsky-app.translate.goog/profile/dremenec.com/post/3l7m5k5yfbk2a?_x_tr_sl=auto&_x_tr_tl=ar&_x_tr_hl=en-US&_x_tr_pto=wapp&_x_tr_hist=true
What I mean is this. Say you had French text in an image, and you transcribe it in French in the alt text.
An English speaker can translate the whole post through eg Google translate.
Now the image's text is available to them in their language of choice via alt
Post the alt text directly !!!
Unfortunately.
So, alt text for human use tends to be contextual and incomplete. We discard irrelevant details, and explain the relevant of the image.
However for AI usage - it doesn't care about the context. It wants a comprehensive list of image contents /1
Then it uses a separate AI process to detect what is in the image, and generate brand new text in the form of keywords, which can be used to categorize the image. /2
But there's a good chance it won't, and failing to include alt won't inhibit the AI's theft in any significant way - it'll just make the image inaccessible to humans
Sometimes a visual description isn't necessary.
Act like you're describing the image to a friend. How would you explain it to them in a few sentences?
Although if it's text it's best to transcribe it literally
https://bsky.app/profile/catsofyore.bsky.social/post/3kqj57jdwnc2m
This one is popular!
But don't worry about overdoing it. Usually 1-2 sentences is plenty. Don't add details unless it's needed.
"Meme of Ben Affleck smoking" for example is fine. It doesn't matter what color his sweater is 😄
That said, it shouldn't be used with the express intention of maximizing searchability or keyword stuffing.
It's just a little bonus you get if you're thoughtful with your descriptions!
This is a good resource of you're after a guide!
https://apln.ca/image-description-guide-for-comics-and-graphic-novels/
I switched from describing my images as "drawings" to "art" after realising one of the big feeds scrapes for the art keyword
It's a nice bonus reward for using alt text 😄
It's already got my name in the corner, so as long as that doesn't get cropped out, it's fine
I'm easy enough to Google if someone finds it and has questions
Click the image's preview thumbnail and it will open an option to write in the alt text
To be honest, I never thought this would get more than a handful of shares/likes
If I'd known, I'd definitely have typed out the text... it's not very readable, ironically 😄
This should help me break old habits and add better descriptions to my art!
Without that feature on, I would probably forget to add alt text half or more of the time because of my executive functioning issues.
Also, alt-text is a great writing exercise, as well as re-examining your own use of imagery, what you hope to communicate, etc.
This thread explains it very thoroughly
Basically AI regurgitates exactly what's in the image. But that is rarely useful, because you would focus on different things depending on why you posted.
"Yellow cartoon cheese with eyelashes" isn't helpful for a SpongeBob meme!
So if you use alt to describe an image of a snake, people who have blocked "snake" won't see your post 😄
Also, another kind of Findability: Someone includes a picture reference to some media you don't recognize and you want to find out what it's from and/or figure out the context.
Although I wouldn't recommend this unless you are transcribing text that you've actually put into an image (like you screengrabbed your notes app with a longer version of the post)
In part because it's harder to find than replying to yourself in-thread to extend the character limit
Here is what your comment looks like translated through google translate. And when I click my image, you can see the alt is also translated.
Note that the original text in the image would NOT be accessible to a Japanese reader, were it not transcribed into alt
The generated alt-text is "a close up of a man 's face with the words magic written on it" which is technically true but fails to point out it's mr Bean and that he is making a funny face.
That's the first gif I looked at and I have far, far worse.
Just imagine an AI trying to explain the expression on Mr Bean's face: even for a human it would be complicated to explain but everyone would still understand it.
I always check alt-text/tooltips, it's probably a learned habit from reading xkcd when I was much younger.
Narrowly designing for the average use case leads to a world where most everyone struggles.
I’ve had the please of meeting Elise after hearing her speak, and this is one of my favorite Ted talks ever.
https://www.ted.com/talks/elise_roy_when_we_design_for_disability_we_all_benefit
https://nightshade.cs.uchicago.edu/index.html
Benefits include lower effort for the creator, and avoidance of mismatches between image and text.
A contextless list of everything in the image isn't helpful. The only exception is for transcriptions, but it's already easy to copy and paste text from an image
The character limit on alt is great if you need to transcribe or go into detail to describe an image, but shouldn't be used to circumvent text limits :)
I just added a page on my site with open licence information, if that helps: https://dremenec.com/permanent/alt-text-infographic/
Hating on people that does not write their alt text in English is top tier stupid.
I ensured the color combinations used in this graphic meet minimum WCAG contrast ratio
Also, post editing should be a free thing here.
But editing or adding alt after posting would be even better 😄
I'd especially like to mention the comic thing: some devices/browsers are dumb (and some of ya'lls strips are just too long) when it comes to zooming and I literally CAN'T make the words big enough to be legible.
💯 I use the curb example a lot! At times accessibility is so interwoven in our world that we take it for granted
But we still benefit from inclusive design whether we realize or not
The problem with generated alt is that it lacks specificity and context
You'd want very different alt for a meme, a selfie, a funny photograph, a screenshot from TV, etc
It really needs the human touch to help explain the *relevance* of the image
But... if I had a draft my posts would have alt-text more often
They could just download the image and ask for a recreation, so that seems a circuitous method!
Yeah it's sad people try to abuse things.
It comes up occasionally that alt might get fed into training sets - although an explainer from the MIT glaze/nightshade team indicated ...
That's because alt for people is fundamentally incomplete and specific in a way that prompts and training sets cannot make use of.
So perhaps in the use case you provide, well-written, contextual ...
After all "a watercolor painting of my dog Robin sitting on her blanket" isn't remotely useful for a generator.
And yet it is perfectly adequate for a human user's accessibility needs!
* It helps neurodivergent people who may be having trouble with popular culture to understand context from memes etc.
Hello, I need your help
I am Mohammed from Gaza🍉.
We are living in hellish conditions with three children🥺. Help me evacuate them to a safe place💝. Donate it means a lot for us
Not everyone's brain works the same and explaining the joke can help. Especially if people might have difficulty reading expressions or making out visual details
Alt is an equaliser 😄
https://bsky.app/profile/emmyeevee.bsky.social/post/3layttm6oas23
Deck Blue - an alternative bluesky UI lets you add hidden hashtags which don't take up your character limit, and that's a great solution to the problem!